
Detail Tutorial
Program : CorelDRAW
Tingkat Kesulitan : Sedang
Perkiraan Waktu : 25 Menit
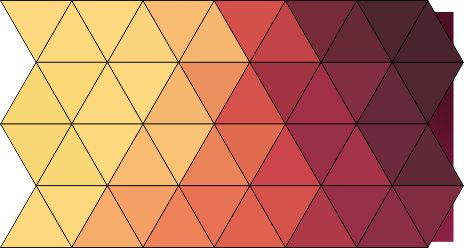
Kalian sudah niscaya sangat sering melihat contoh-contoh background triangulation menyerupai dibawah ini :

Sekilas terlihat sulit untuk menciptakan bakcground menyerupai ini, namun kenyataannya hal itu sangatlah gampang bahkan pemula sekalipun dapat membuatnya.
Baca Juga
Pada tutorial kami ini aku akan menawarkan cara gampang menciptakan Triangulation Background, Berikut step by step cara menciptakan triangulation background :
1. Buat Shape
Buat sebuah shape persegi panjang dengan memakai tool 'Rectangle Tool (f6)', untuk ukuran sesuai selera anda.2. Buat Mesh Fill
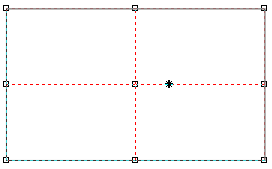
Kemudian klik shape yang anda buat tadi dan klik 'Mesh Fill Tool' pada toolbox atau klik 'M' untuk perintah cepatnya.
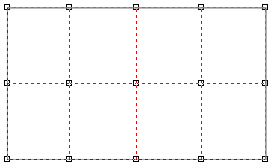
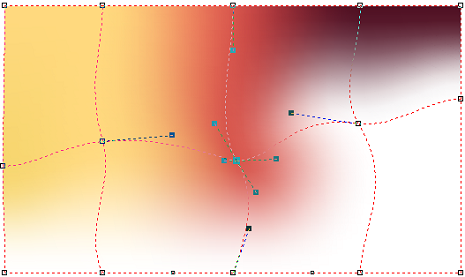
Perbanyak kotak pada Mesh Fill Toolnya dengan cara double klik pada bab sisi shape yang anda buat tadi dan ubah posisi node sesuai selera anda menyerupai terlihat pada gambar dibawah :


3. Pewarnaan
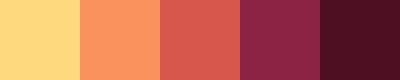
Untuk membantu pewarnaan anda dapat mencari pallete warna gradasi atau anda dapat buat sendiri pallete warnanya, untuk tutorial ini aku memakai pallete warna di bawah :
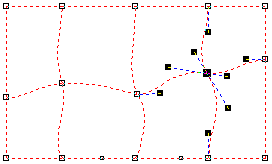
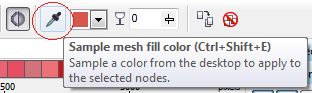
Cara mewarnainya ketika anda masih dalam Mesh Fill Tool klik area yang ingin anda warnai gunakan 'Sample Mesh Fill Color (Ctrl+Shift+E)' ada dibagian atas kanan Property Bar.


Setelah Selesai diberi warna

Sampai tahap ini anda sudah setengah final menciptakan triangulation background, Selanjutnya
4. Buat Shape Segitiga
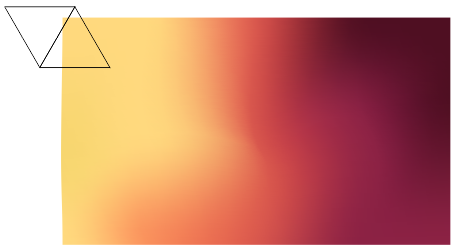
Buat shape segitiga dengan memakai 'Polygon Tool (Y)' dan atur Point Of Shades pada bab property barnya menjadi 3 menyerupai gambar dibawah ini :
**Tips : Untuk menciptakan segitiga tepat tekan dan tahan tombol 'Ctrl' pada ketika menciptakan segitiga.
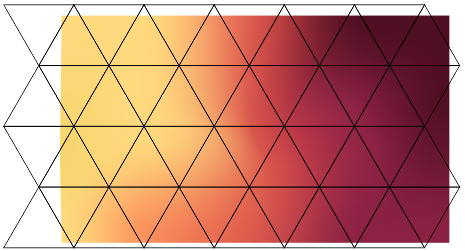
Kemudian duplikat segitiga yang dibentuk tadi hingga menutupi kotak dan warnai Segitiga tersebut dengan memakai tool 'Color Eyedropper Tool (Q)' , untuk lebih terang dapat lihat pada gambar dibawah :
Kemudian duplikat segitiga yang dibentuk tadi hingga menutupi kotak dan warnai Segitiga tersebut dengan memakai tool 'Color Eyedropper Tool (Q)' , untuk lebih terang dapat lihat pada gambar dibawah :


4. Hapus Outline
Setelah semua segitiga diwarnai, hilangkan outline (garis tepi) dari semua segitia tersebut dan hilangkan juga sape kotak yang pertama anda buat tadi :
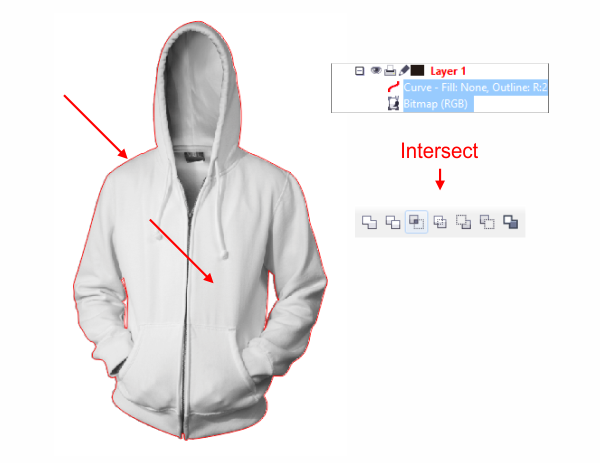
Sampai tahap ini sebetulnya sudah final anda tinggal menciptakan kotak dan meng-Intersect ke objek segitiga tadi dan final !
Anda dapat berkreasi sendiri untuk mempercantik tampilan triangulation background yang anda buat :
Anda dapat berkreasi sendiri untuk mempercantik tampilan triangulation background yang anda buat :

| File Information File Name //Triangulation BackgroundFile Type //RAR, CDR, CMXFile Size //478 Kb | Download |