Bagi seorang desainer grafis, font merupakan salah satu hal penting dalam menghasilkan desain yang baik dan kreatif. Banyak sekali font gratis yag dibagikan setiap bulannya, namun tentu saja mencoba hal gres yaitu sebuah tantangan yang membangun bagi desainer grafis, jikalau biasanya Kita hanya mendownload font secara gratis di internet, maka kali ini kita akan berguru menciptakan font itu sendiri step by step menggunakan Inkscape dan FontForge. Tentu akan menjadi hal yang sangat membanggakan jikalau font yang kita buat terpampang dalam hasil desain kita, bahkan kemungkinan besar kita juga sanggup menjual font tersebut atau membagikannya secara gratis sebagai porftofolio kita.
Banyak sekali software lain yang sanggup digunakan untuk menciptakan font diantaranya Fontlab, Font Creator Professional dll, tapi beberapa software tersebut tidak gratis harus membeli nya dulu untuk sanggup menggunakannya. Namun software yang kita pakai kali ini yaitu software font maker gratis "FontForge" dan kabar baikknya software ini di singkronasi dengan Inkscape. Walaupun penulis juga tidak begitu faham cara menggunakannya tapi setidaknya kita tau caranya.
Banyak sekali software lain yang sanggup digunakan untuk menciptakan font diantaranya Fontlab, Font Creator Professional dll, tapi beberapa software tersebut tidak gratis harus membeli nya dulu untuk sanggup menggunakannya. Namun software yang kita pakai kali ini yaitu software font maker gratis "FontForge" dan kabar baikknya software ini di singkronasi dengan Inkscape. Walaupun penulis juga tidak begitu faham cara menggunakannya tapi setidaknya kita tau caranya.
Baca Juga :
Berikut tutorial cara menciptakan font menggunakan Inkscape dan FontForge :
(Artikel ini akan dibagi menjadi dua bab silakan baca artikel lanjutannya untuk mempelajari tutorial secara keseluruhan)
(Artikel ini akan dibagi menjadi dua bab silakan baca artikel lanjutannya untuk mempelajari tutorial secara keseluruhan)
Persiapan Membuat Font
Pertama bagi yang belum mempunyai softwarenya silahkan download di link di bawah ini :- Inkscape : https://inkscape.org/download/
- FontForge : https://fontforge.github.io/en-US/downloads/
Untuk pertama kali sesudah di instal buka software Inkscape, software FontForge digunakan terakhir.
TAHAP PERTAMA
- Buka software Inkscape
Untuk pengenalan dan cara dasar menggunakan software Inkscape akan di bahas di artikel berbeda, tutorial ini hanya memperlihatkan cara menciptakan font tidak memperlihatkan bagaimana cara menggunakan software nya. atau Anda juga sanggup mencari tutorialnya di youtube atau blog lain alasannya yaitu sudah banyak yang menawarkan tutorial mengenai cara menggunakan software Inskcape.

Tampilan awal software Inkscape
- Kemudian buat halaman gres untuk mendesain font yang Anda inginkan. Caranya silahkan pilih Extensions > Typography > Setup Typhography Canvas. Maka akan muncul tampilan ibarat dibawah ini :

Silahkan atur sesuai impian Anda, tapi jikalau dirasa belum dipahami silahkan dibiarkan saja alasannya yaitu setingan default itu sudah sesuai standar untuk menciptakan font. Selanjutnya klik Apply hingga muncul tampilan ibarat ini :

Perlu diingat bawah dalam font selalu terdapat huruf besar dan huruf kecil. Jangan hingga penempatannya salah, alasannya yaitu masing-masing sudah ada jarak tersendiri. Lebih jelasnya sanggup dilihat di tampilan bawah ini :

TAHAP KEDUA
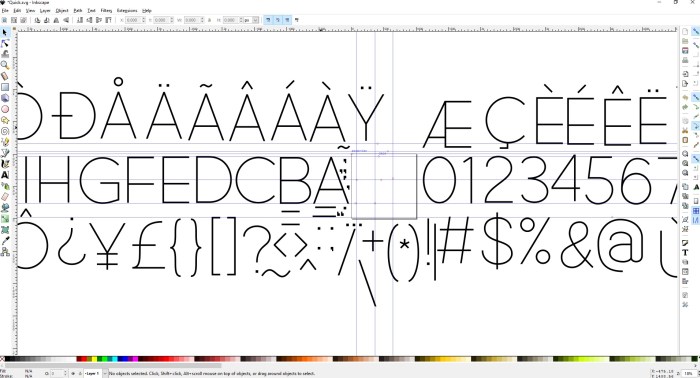
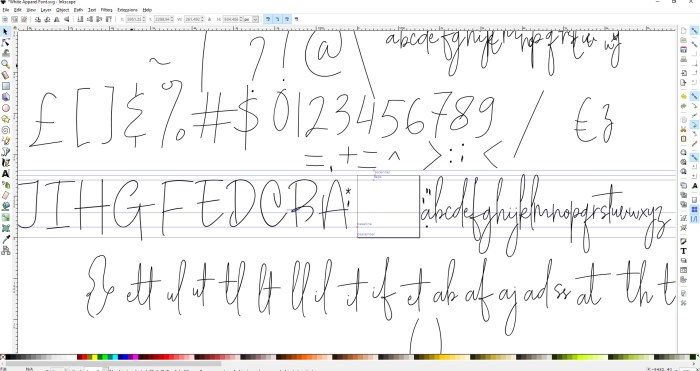
Pada tahap ini kita akan memulai mendesain font yang kita inginkan. Silahkan Anda desian font dari abjad A hingga Z dan seterusnya termasuk angka dan simbolnya jikalau diperlukan, jikalau sudah selesai silahkan Save hasil desain Anda. Berikut pola desain font yang sudah selesai :


Semua font yang Anda buat tergantung keahlain atau skill pribadi masing-masing tentu saja tidak sanggup eksklusif mendapat hasil bagus, semuanya harus di pelajari sedikit demi sedikit dan latihan yang panjang. Secara garis besar ibarat diatas yaitu hasil font yang sudah di desain.
TAHAP KETIGA
Pada tahap ini kita akan mengsingkronkan karakter abjad sesuai dengan hurufnya semoga sanggup terbaca saat kita buka di FontForge nantinya. Caranya ibarat berikut:
- Pertama-tama pilih Text > SVG Font Editor akan muncul tampilan ibarat ini disamping layar

- Lalu kita buat abjad satu persatu semoga nantinya singkron, ikuti cara dibawah ini :

Penjelasan :
- Klik New
- Klik Font 1
- Klik Glyphs
- Klik Add Glyph
- Kemudian buat abjad dari A hingga Z dan karakter abjad lainnya. (Ingat setiap menambah abjad harus klik Add Glyph dan harus ada 2 ya. Satu samping kiri dan satu samping kanan).
- Setelah semua selesai, gres kemudian kita singkronkan setiap abjad yang Anda desain tadi melalui SVG Font Editor. Caranya ibarat ini:

Penjelasan :
- Pertama-tama letakkan terlebih dahulu abjad yang sudah Anda desain di halaman typography tadi, Kemudian klik hurufnya
- Klik abjad A jikalau yang sudah Anda desain yaitu abjad A, begitu pula seterusnya. Ingat jangan hingga tertukar
- Kemudian klik Get curve from selection dan selesai. Silahkan diulangi pada huruf-huruf yang lain.
- Preview Text berfungsi untuk menampilkan apakah fontnya sudah singkron atau belum.
Sampai disini font Anda sudah hampir selesai. Pada tutorial bagian selanjutnya kita akan mulai menggunakan software FontForge, Anda akan berguru bagaimana mengexport font dari Inkscape ke FontForge.
Sumber : https://graphicfresh.com/cara-membuat-font-menggunakan-inkscape-dan-fontforge/