Seperti yang telah diketahui mockup sangat mempunyai kegunaan sekali bagi seorang desainer grafis atau penggiat perjuangan kreatif untuk menampilkan karya / mempromosikan produk mereka, kebanyakan mockup yang ada merupakan file dengan eksitensi .PSD yang dibuka menggunakan sotfware Adobe Photoshop, ini ialah format orisinil dan memang format terbaik untuk mockup ialah PSD alasannya photoshop mendungkung Multiple Layered dan Smart Object yang sangat memudahkan penggunannya.
Pada dasarnya mockup ialah sebuah gambar tampilan dan software yang cocok untuk ini memang Photoshop. Namun bukan berarti mockup tidak dapat dibentuk dengan format lain, hanya saja hal itu akan sedikit lebih sulit.
Karena tidak semua pengguna mempunyai sotfware photoshop pastinya mereka akan kesulitan untuk menggunakan mockup, maka pada kesempatan kali ini kami akan membagikan sebuah trik yang dapat anda terapkan untuk membuat mockup realistik dengan CorelDRAW.
Objek yang dipakai dalam tutorial ini ialah mockup hoodie, tutorial ini juga dapat diaplikasikan kedalam objek lain menyerupai Tshirt, Polo Shirt, Raglan atau jenis kaos lain.
Pada dasarnya mockup ialah sebuah gambar tampilan dan software yang cocok untuk ini memang Photoshop. Namun bukan berarti mockup tidak dapat dibentuk dengan format lain, hanya saja hal itu akan sedikit lebih sulit.
Karena tidak semua pengguna mempunyai sotfware photoshop pastinya mereka akan kesulitan untuk menggunakan mockup, maka pada kesempatan kali ini kami akan membagikan sebuah trik yang dapat anda terapkan untuk membuat mockup realistik dengan CorelDRAW.
Objek yang dipakai dalam tutorial ini ialah mockup hoodie, tutorial ini juga dapat diaplikasikan kedalam objek lain menyerupai Tshirt, Polo Shirt, Raglan atau jenis kaos lain.

Karena kita akan menciptakan mockup yang realistik maka hal utama yang dibutuhkan ialah sebuah tekstur dari mockup tersebut untuk memberi kesan real pada desainnya nanti. Corel bukan software berbasis bitmap maka kita harus menggunakan trik menggunakan tools yang ada untuk mengakalinya.
Sebelum memulai tutorial ada beberapa syarat yang harus dipenuhi untuk menghasilkan mockup yang bagus dan realistik yaitu :
Sebagai referensi berikut kami tampilkan gambar yang sudah memenuhi syarat :
Sebelum memulai tutorial ada beberapa syarat yang harus dipenuhi untuk menghasilkan mockup yang bagus dan realistik yaitu :
- Objek gambar atau kaos yang dipakai harus berwarna putih polos (penting).
- Tekstur / lipatan dari kaos harus terlihat jelas.
- Tampilan kaos bab depan atau belakang tidak dalam sudut perspektif.
Sebagai referensi berikut kami tampilkan gambar yang sudah memenuhi syarat :

Anda dapat menggunakan gambar lain sesuai harapan anda, silahkan cari di internet atau google tapi harus cek lisensinya terlebih dahulu sebelum mengunduhnya.
Baca Juga :
- Mengenal Lebih Jauh Fungsi Extrude Pada CorelDRAW
- Mengenal Lebih Jauh Fungsi Shaping Di CorelDRAW
- Mengenal Bagian-Bagian CorelDRAW Secara Lengkap
- Tutorial Membuat Flat Long Shadow Di CorelDRAW
- Tutorial Membuat Triangulation Background
Detail Tutorial
Program : CorelDRAW
Tingkat Kesulitan : Sukar
Perkiraan Waktu : 50 Menit
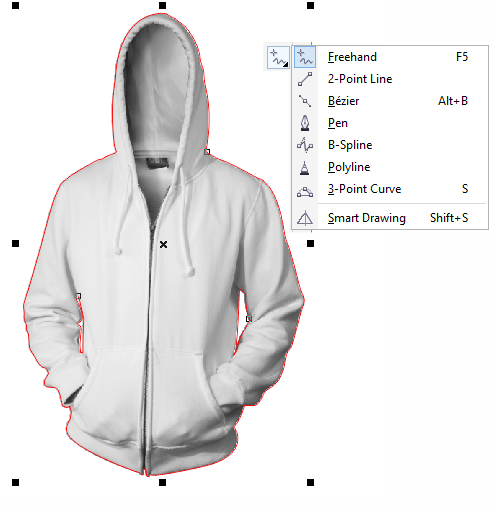
1. Objek Kurva
Pertama-tama buatlah objek kurva yang mengelilingi gambar dengan menggunakan 3-Point Curve, Bezier tool, Pen tool atau tools lain sesuai keahlian anda, akhirnya akan terlihat menyerupai gambar dibawah :
Objek ini penting nantinya akan dipakai untuk menciptakan tekstur dan memberi warna pada mockup, jadi pastikan anda membuatnya dengan rapi dan menutupi seluruh area gambar.
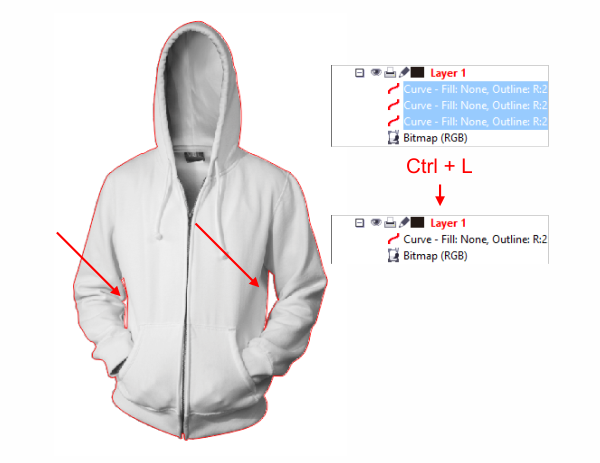
2. Shaping Tools
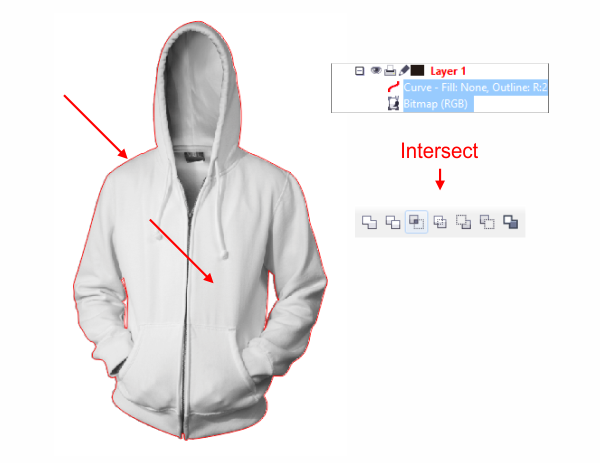
Tahap selanjutnya ialah menggunakan shapping tool, bila objek kurva yang anda buat lebih dari satu maka harus di combine terlebih dahulu dengan cara seleksi kedua objek tersebut kemudian tekan Ctrl + L :
Setelah final seleksi kedua objek kurva dan gambar tadi kemudian tekan "intersect" maka kita akan mendapat satu objek gambar yang mengikuti lekukan dari kurva yang dibentuk sebelumnya, anda dapat menghapus objek gambar pertama alasannya sudah tidak dibuthkan lagi.

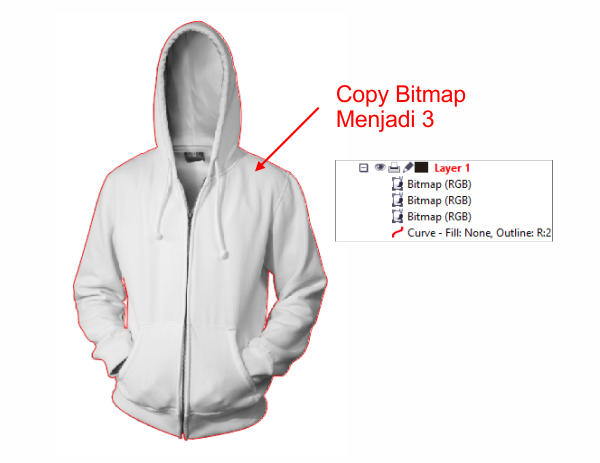
Pindahkan objek gambar keatas dengan cara klik kanan > Order > To Front Of Layer atau dapat pribadi tekan Shift + pgUp sesudah itu duplikat gambar tersebut menjadi 3 buah gambar dengan cara tekan Ctrl + D atau copy paste Crtl + C > Ctrl + V

Untuk lebih mengetahui wacana fungsi shapping dapat baca di artikel ini
Jika final grup 3 gambar tadi dengan cara seleksi ke-3 gambar bitmap tersebut kemudian tekan Ctrl + G, dan tekstur dari mockup telah final dibuat.
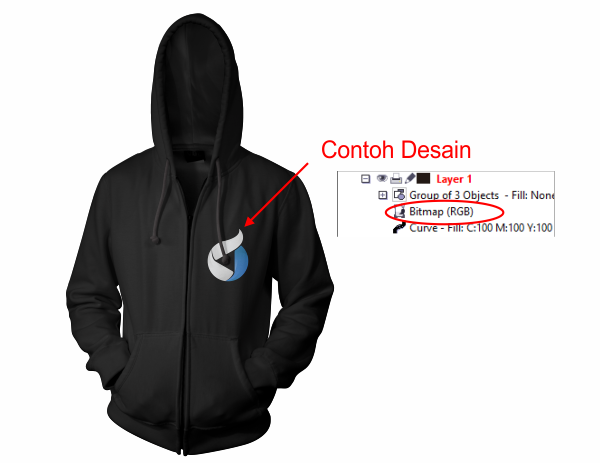
Sampai tahap ini bersama-sama mockup telah final dibentuk silahkan beri warna pada objek kurva yang pertama dibentuk tadi dan hilangkan outlinennya, kemudian anda dapat meletakkan desain anda diatas kurva tadi dan selesai.
3. Transparency Tools
Setelah gambar tadi di duplikat menjadi 3 beri dampak transparan ke masing-masing gambar dengan ketentuan menyerupai di bawah :- Gambar 1 : beri dampak transparan > Uniform > Multiply > 60-70
- Gambar 2 : beri dampak transparan > Uniform > Subtract > 60-70
- Gambar 3 : beri dampak transparan > Uniform > Overlay > 45
Contoh :

Jika final grup 3 gambar tadi dengan cara seleksi ke-3 gambar bitmap tersebut kemudian tekan Ctrl + G, dan tekstur dari mockup telah final dibuat.
Sampai tahap ini bersama-sama mockup telah final dibentuk silahkan beri warna pada objek kurva yang pertama dibentuk tadi dan hilangkan outlinennya, kemudian anda dapat meletakkan desain anda diatas kurva tadi dan selesai.

4. Finishing
Mockup sudah final dibentuk hanya saja untuk lebih memberi kesan realistik anda dapat menambahkan effek shadow/bayangan pada mockup, tambahkan juga background untuk mempercantik tampilannya dan anda dapat tambahkan sedikit variasi dengan menciptakan kurva gres untuk warna lengan atau bab kerahnya, silahkan kreasikan sesuai selera anda.
| File Information File Name //Modul Tutorial Mockup CoreldrawFile Include //Tutorial Membuat Mockup Dengan CorelDRAW Bahan Mockup Hasil Mockup CDRFile Size //11.9 Mb | Download |